Cách chèn khoảng trống, khoảng trắng, dấu cách trong HTML
Mục lục nội dung
Nếu như các bạn mới tập làm quen với Code và lập trình thì việc nắm bắt được tất cả các mã của các ký tự quả thật là rất khó. Một trong số những ký tự mà chúng ta phải liên tục sử dụng đó chính là Khoảng trống/ dấu cách. Trong Code HTML thì có rất nhiều cách để tạo khoảng trống, chèn khoảng trắng khác nhau. Trong bài viết này, Thủ thuật 123 sẽ hướng dẫn các bạn Cách chèn khoảng trống, khoảng trắng, dấu cách trong HTML.

1. Cách chèn 01 khoảng trống, khoảng trắng
Đề chèn khoản trống trong khi soạn code thì chúng ta sử dụng phím Space không khác gì soạn thảo văn bản. Thế nhưng vấn đề nằm ở chỗ là các bạn có nhần bao nhiêu phím Space đi chăng nữa thì HTML vẫn chỉ hiển thị duy nhất một khoảng trống. Vậy chúng ta cần tạo hai, ba khoảng trống thì như nào?
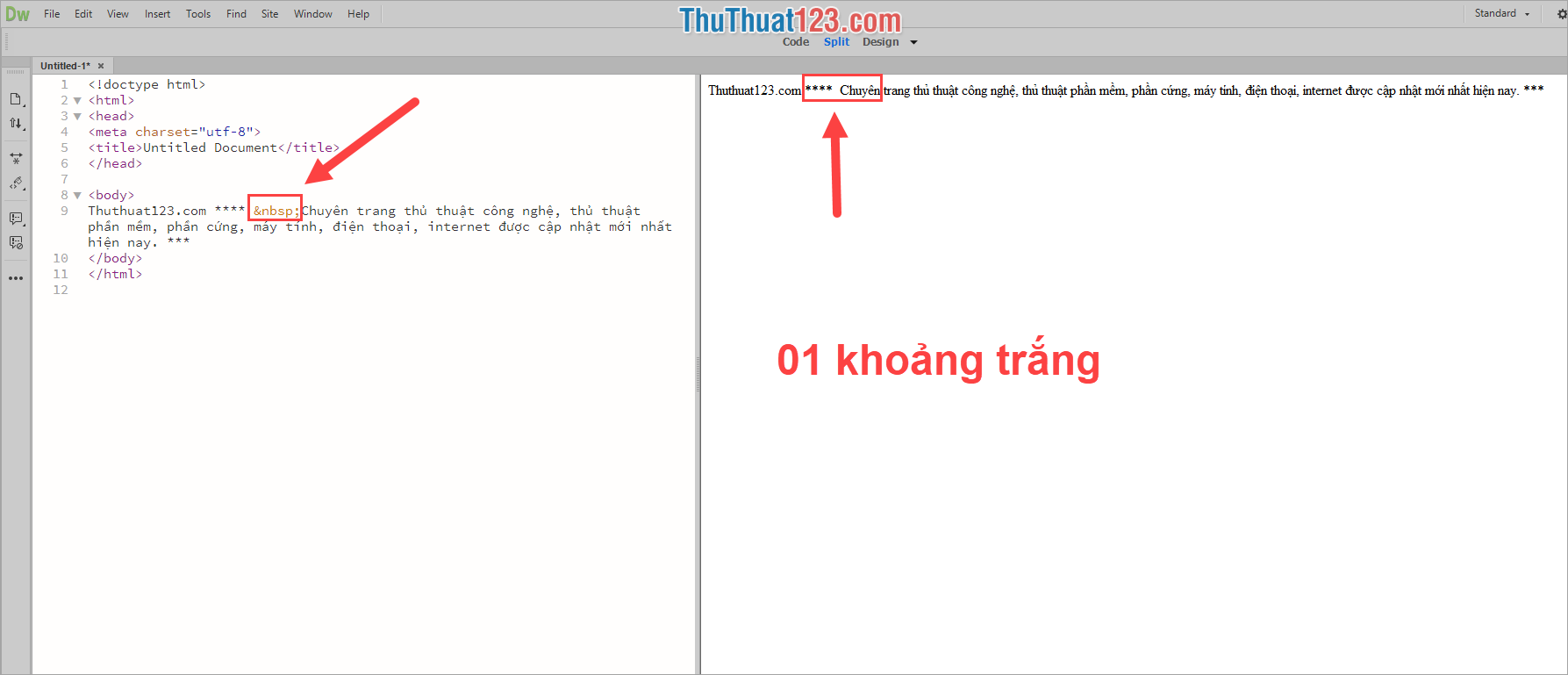
Lúc này các bạn cần sử dụng Code vào nơi mà các bạn muốn chèn khoảng trống.
| |

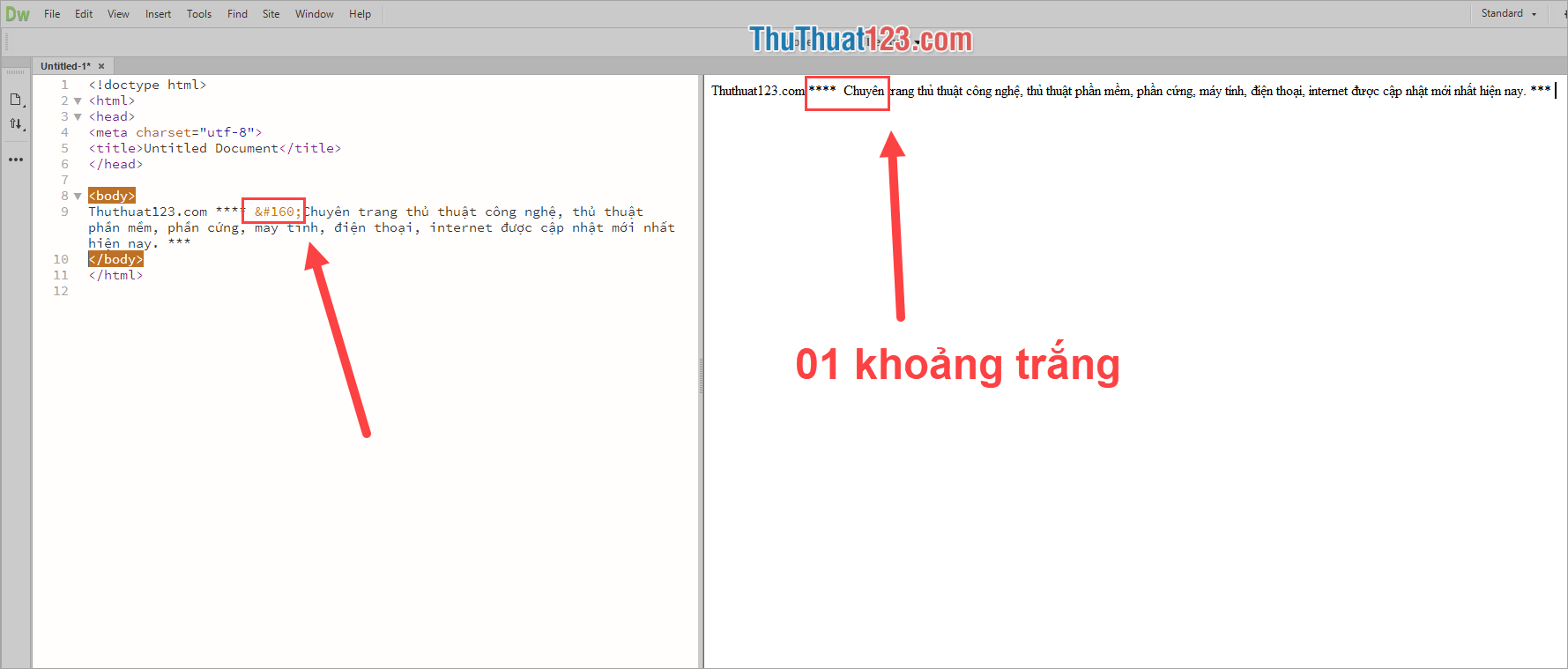
Ngoài ra thì các bạn có thể sử dụng Code   để tạo khoảng trống. Code   là dấu cách ở chuẩn Assembly, bạn có thể sử dụng Code   để tránh gặp những lỗi không mong muốn khi sử dụng nhiều trình duyệt khác nhau.

2. Cách chèn 02 khoảng trống, khoảng trắng
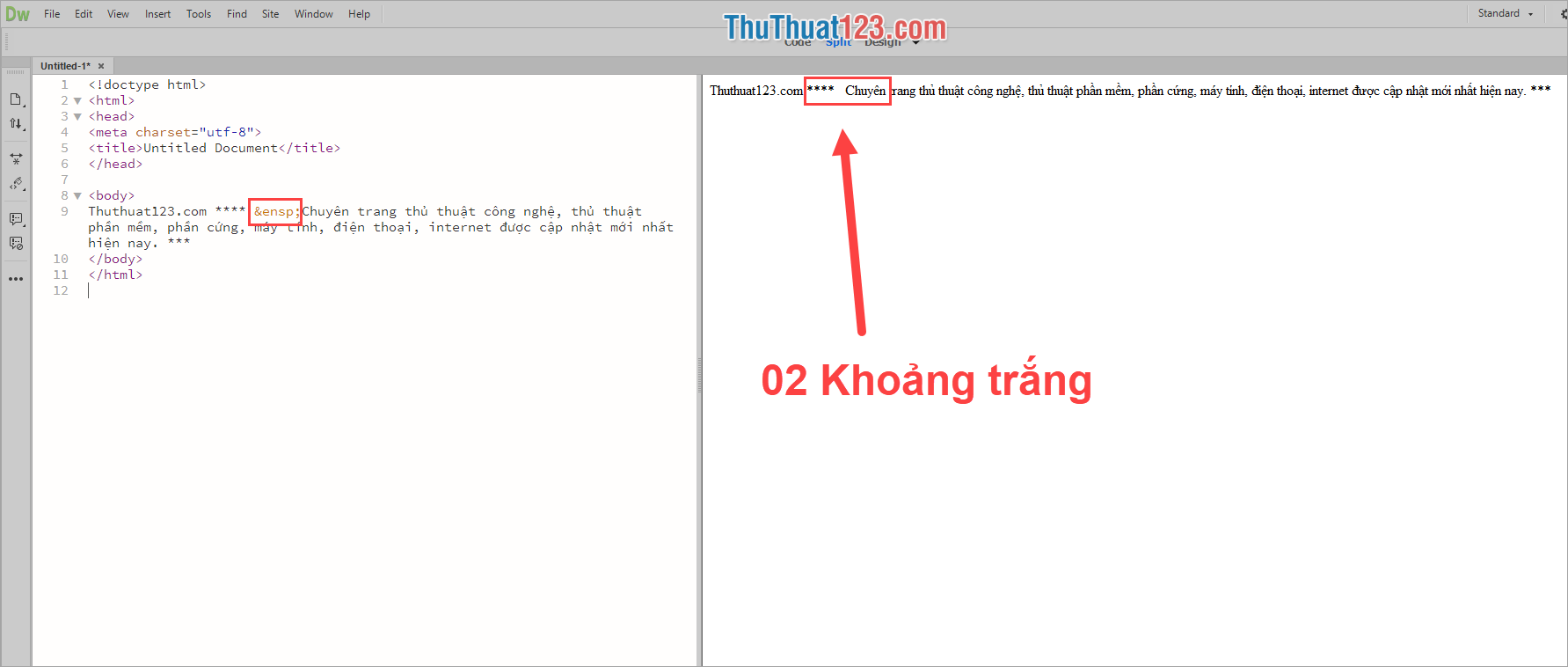
Khi chúng ta cần chèn 02 khoảng trống thì các bạn có thể sử dụng 2 lần Code hoặc  . Thế nhưng điều này sẽ hơi dài dòng và dễ gây nhầm lẫn, mất thời gian nên chúng ta có thể thay thế bằng Code sau:
|   |

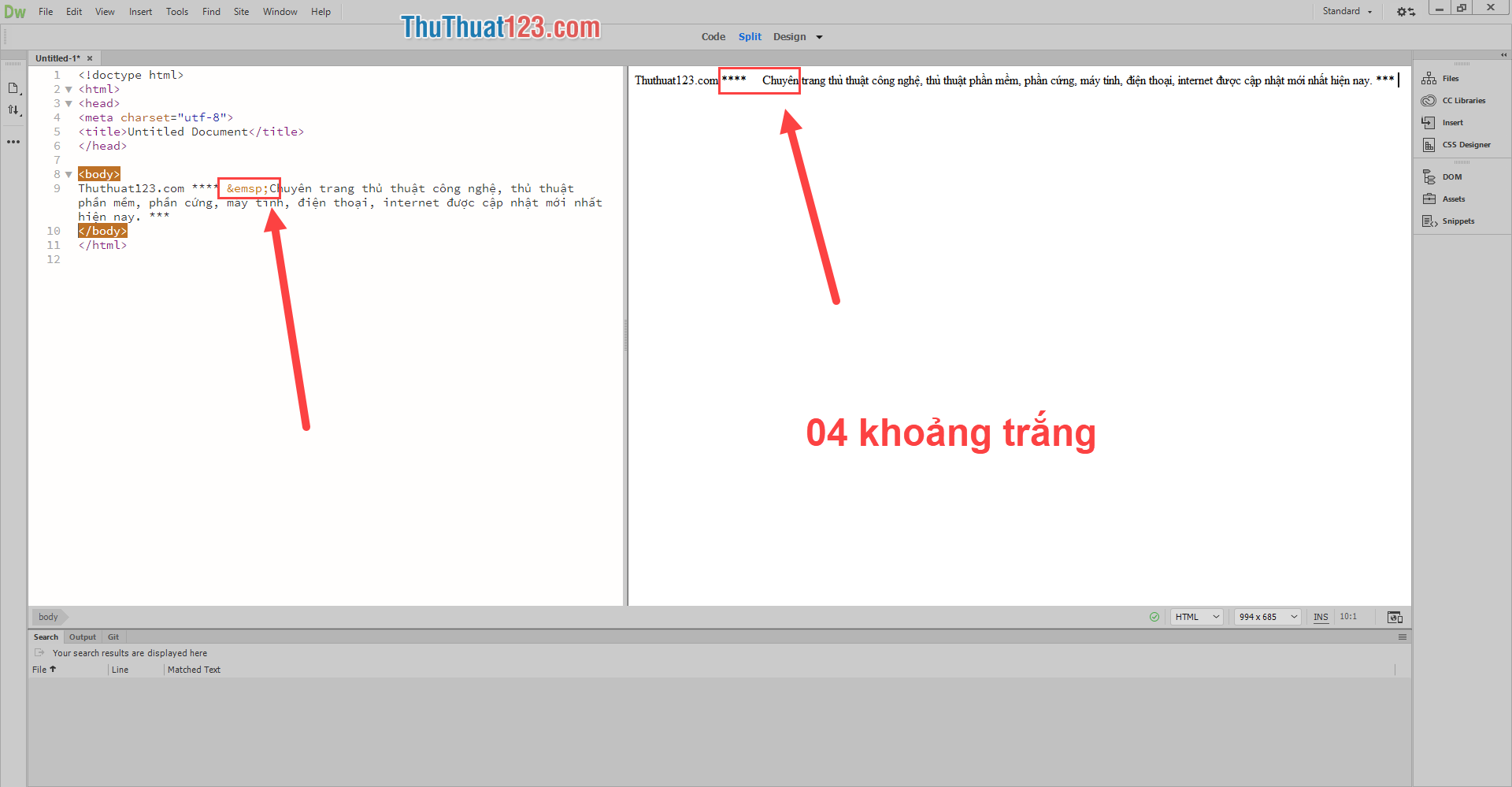
3. Cách chèn 04 khoảng trống, khoảng trắng
Để chèn được 04 khoảng trống, khoảng trắng chúng ta sử dụng Code  
|   |

Như vậy, trong bài viết này Thủ thuật 123 đã hướng dẫn các bạn cách chèn khoảng trắng, khoảng trống trong HTML bằng nhiều cách khác nhau và nhanh nhất. Chúc các bạn thành công!